css鼠标变小手,CSS鼠标变小手 –
Author

公众号描述

。
在网页设计中,鼠标指针的样式对用户体验有重要的影响。当鼠标指针在某一元素上时,如果能够及时变为小手的样式,可以让用户更加清晰地知道该元素可以被点击,提高用户的点击率。
。

。
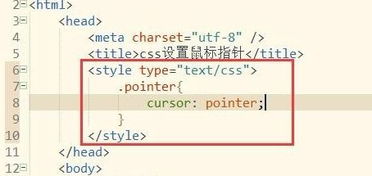
在CSS中,我们可以使用cursor属性来定义鼠标指针的样式。其中,cursor: poier;表示鼠标指针为小手的样式。在HTML中,我们只需要将该样式应用到需要变为小手的元素上即可。
。

。
“`。
“`。

。
在使用鼠标变小手样式时,需要注意以下几点:
。
。
。
。
。
鼠标指针样式对用户体验有重要的影响,使用CSS的cursor属性可以轻松实现鼠标变小手的效果。在使用该样式时,需要注意相关的注意事项,以提高用户的体验。
。
“。
第一次接受赞赏,亲,看着给啊
便民信息
更多推荐阅读
